What App Has A Hollow Heart For A Notification
Android Notification Icons
Adding custom icons to some or all of your notifications. Works with Android (and derivatives like Amazon).
Icons are a way to provide a more unique, branded experience for your Android and Amazon app.
You may add a default icon that appears with every notification you send, or you may add icons to just certain types of notifications. The below tutorial shows you how to do both.
Android supports both Small and Large Notification Icons.
The small icon is displayed on the top status bar as well as the notification itself. By default OneSignal will show a bell icon, however we recommend you customize this so users recognize it's a notification from your app. Note that Android only uses the alpha channel for the icon. It will display monochrome in the status bar but an accent color can be applied to the left side the notification itself.
The large notification icon will show up to the left of the notification text on Android 4.0.3 - 6.0 devices, and shows on the right for Android 7.0+ devices. If you do not set a large icon, the small icon will be used instead. OneSignal will auto scale large notification icons for you to prevent the icon from being cropped. The recommended size of the large icon is 256x256 pixels.

We strongly recommend adding default icons to every Android and Amazon app.
📘
REQUIRED: Add every icon size listed below
You must add each image with listed size and alpha transparency.
For help generating images with alpha transparency, see this clipart link for examples in the Android Asset Studio.
Recommended
To quickly and easily generate small icons with the correct settings, we recommend using the Android Asset Studio. Use ic_stat_onesignal_default as the name.
If you prefer to create your own icons, you must make your icons the following sizes and make the small ones in white with a transparent background.
You must be sure the icon filenames are correct for Native, Unity, PhoneGap, Cordova, Ionic, PhoneGap Build (PGB), Xamarin, React Native, Ionic Package (Cloud Build)
Note: If you used Android Asset Studio for your small icon then this step may have already been done for you.
Required: Each name and pixel size must be present in the app.
| Name | Density (dp) | Size (px) |
|---|---|---|
| ic_stat_onesignal_default | MDPI | 24x24 |
| ic_stat_onesignal_default | HDPI | 36x36 |
| ic_stat_onesignal_default | XHDPI | 48x48 |
| ic_stat_onesignal_default | XXHDPI | 72x72 |
| ic_stat_onesignal_default | XXXHDPI | 96x96 |
| ic_onesignal_large_icon_default.png | XXXHDPI | 256x256 |
If using Solar2D/Corona the file names and sizes are different, as follows:
| Type | Density (dp) | Size (px) |
|---|---|---|
| IconNotificationDefault-ldpi.png | LDPI | 16x16 |
| IconNotificationDefault-mdpi.png | MDPI | 24x24 |
| IconNotificationDefault-hdpi.png | HDPI | 36x36 |
| IconNotificationDefault-xhdpi.png | XHDPI | 48x48 |
| IconNotificationDefault-xxhdpi.png | XXHDPI | 72x72 |
| ic_onesignal_large_icon_default.png | N/A | 256x256 |
Make sure the following paths exist, create any folders you are missing.
Required: Each image must be present in the following paths.
| SDK | File path |
|---|---|
| Android Native | |
| Unity | |
| PhoneGap, Cordova, Ionic, Intel XDK | |
| PhoneGap Build (PGB), Ionic Package | See this github link for more details on the directory structure if you're having issues. |
| React Native | |
| Corona | Add files to root (all sizes) |
| Xamarin | |
🚧
Issue with Older Versions of Cordova
With versions of Cordova before 7.0, you will need to use
<project-root>/platforms/android/res/drawable-{size}/
instead of the path shown above when adding the icon resource toconfig.xml
Add the following lines to your config.xml under the Android section.
<!-- Add to your existing android platform sction --> <platform name="android"> ... <resource-file src="locales/android/drawable-mdpi/ic_stat_onesignal_default.png" target="res/drawable-mdpi/ic_stat_onesignal_default.png" /> <resource-file src="locales/android/drawable-hdpi/ic_stat_onesignal_default.png" target="res/drawable-hdpi/ic_stat_onesignal_default.png" /> <resource-file src="locales/android/drawable-xhdpi/ic_stat_onesignal_default.png" target="res/drawable-xhdpi/ic_stat_onesignal_default.png" /> <resource-file src="locales/android/drawable-xxhdpi/ic_stat_onesignal_default.png" target="res/drawable-xxhdpi/ic_stat_onesignal_default.png" /> <resource-file src="locales/android/drawable-xxxhdpi/ic_stat_onesignal_default.png" target="res/drawable-xxxhdpi/ic_stat_onesignal_default.png" /> <!-- Uncomment if you have added a large icon. --> <!--- <resource-file src="locales/android/drawable-xxxhdpi/ic_onesignal_large_icon_default.png" target="res/drawable-xxxhdpi/ic_onesignal_large_icon_default.png" /> ---> </platform> <!-- Add to your existing android platform sction --> <platform name="android"> ... <resource-file src="locales/android/drawable-mdpi/ic_stat_onesignal_default.png" target="app/src/main/res/drawable-mdpi/ic_stat_onesignal_default.png" /> <resource-file src="locales/android/drawable-hdpi/ic_stat_onesignal_default.png" target="app/src/main/res/drawable-hdpi/ic_stat_onesignal_default.png" /> <resource-file src="locales/android/drawable-xhdpi/ic_stat_onesignal_default.png" target="app/src/main/res/drawable-xhdpi/ic_stat_onesignal_default.png" /> <resource-file src="locales/android/drawable-xxhdpi/ic_stat_onesignal_default.png" target="app/src/main/res/drawable-xxhdpi/ic_stat_onesignal_default.png" /> <resource-file src="locales/android/drawable-xxxhdpi/ic_stat_onesignal_default.png" target="app/src/main/res/drawable-xxxhdpi/ic_stat_onesignal_default.png" /> <!-- Uncomment if you have added a large icon. --> <!--- <resource-file src="locales/android/drawable-xxxhdpi/ic_onesignal_large_icon_default.png" target="app/src/main/res/drawable-xxxhdpi/ic_onesignal_large_icon_default.png" /> ---> </platform> 🚧
Troubleshooting Icons Not Showing
If you see the default OneSignal bell icon, you did not add all icon sizes. Please add all icons sizes and correct paths.
If you see a solid square, you set the image to the correct path, but the image does not have alpha transparency. For more help, try using images from this Android Asset Studio clipart.
👍
Done!
You should be all set with your new default icons.
Optional
After you've added your default icons, you may choose to add more non-default icons. These will let you show different icons depending on the types of notifications your app sends. For instance, a game with a title like "Jewel Breaker" may wish to have a different colored jewel icon for every notification sent that represents the player's level. Meanwhile, a social network may wish to show a chat bubble icon when the user receives a message from another user to differentiate those notifications from more generic system notifications.
OneSignal supports overriding default icons on a per-message basis.
Follow the steps above to generate icons and place them in the appropriate folder for your SDK.
To add non-default icons, you must name them something other than the default names specified above. For instance, you may name one message_icon.
If you've followed the above steps for creating default icons, and have updated your app, you'll be able to reference those icons when you send a notification. To send a notification with a custom icon:
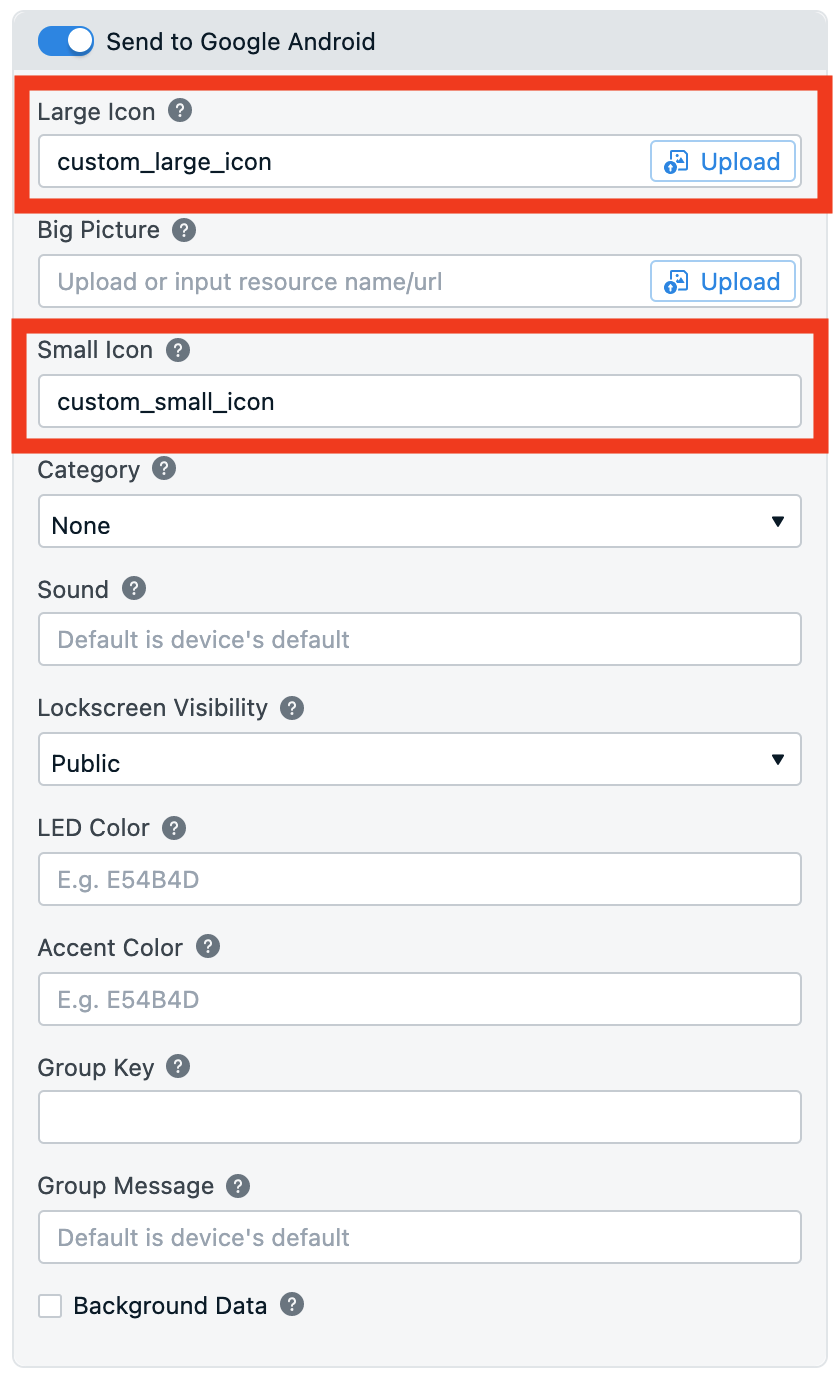
- Dashboard: Messages > New Push > Platform Settings > Google Android Options > Set the icon name without the file extension. With Large Notification Icons, you can also supply a URL where the icon will be displayed from.
- REST API: Instead of sending via the dashboard, you can send notifications with icons in the REST API by using the appropriate parameter and file extension depending on your platform (see more in Create notification REST API docs).

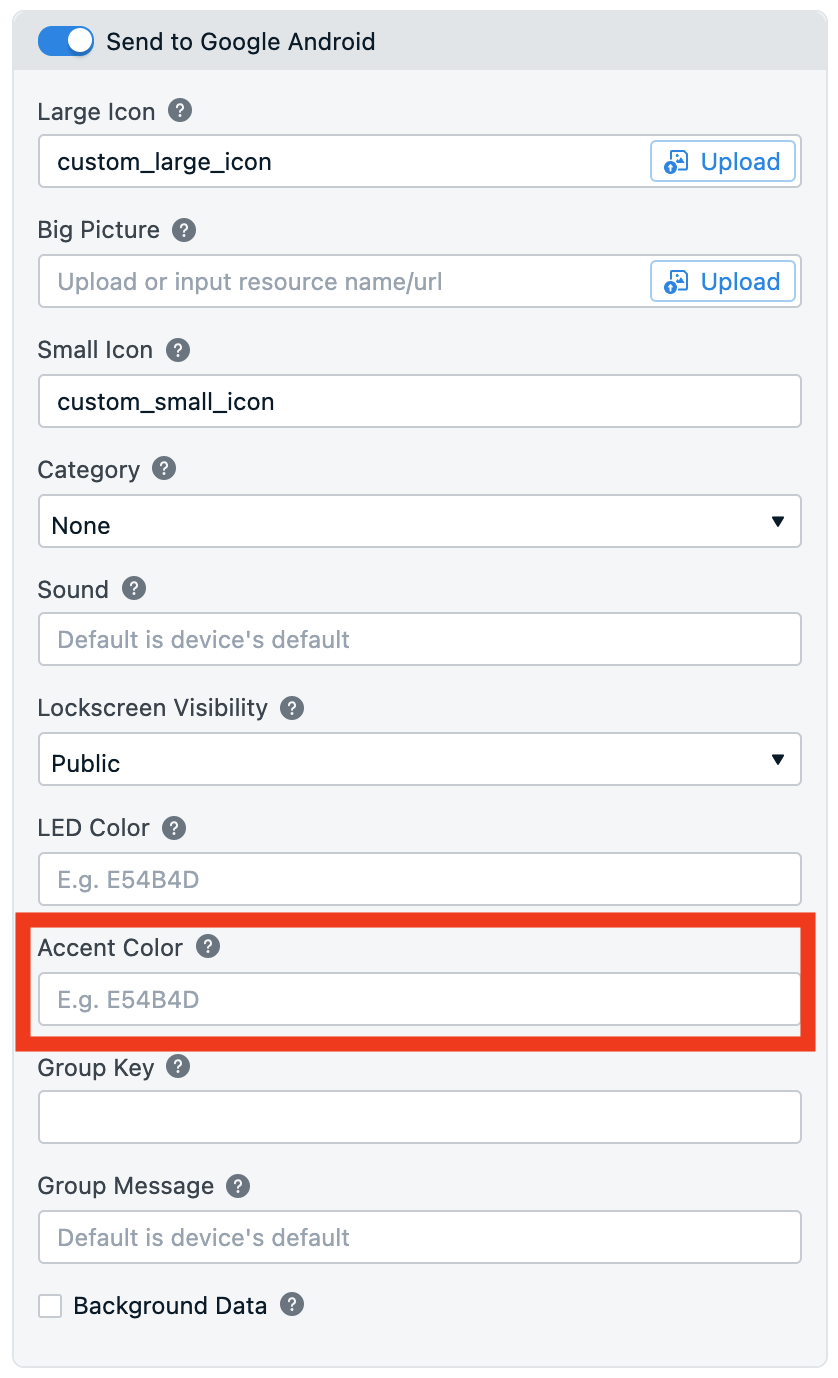
Android 5.0+ enforces your icon to only be white and transparent however it still allows tinting on the notification shown in the shade, known as the "accent color". (The status bar icon color will still be unaffected). These may be adjusted in Messages > New Push > Platform Settings > Google Android Options or as defaults in your manifest.
To set a default color add the following line to your res/values/strings.xml file in your project.
- If you want a different color for dark mode add the key to your
res/values-night/strings.xmlas well.
<resources> <!-- Example: Sets all OneSignal notification's accent color to Green by default. --> <!-- Color format is in ARGB. --> <string name="onesignal_notification_accent_color">FF00FF00</string> </resources> To set the color on per notification bases set android_accent_color on our Create notification API call, or enter a value in the Accent color field under Messages > New Push > Platform Settings > Google Android Options.

🚧
New icons take a while to propagate to all users
If you've very recently added an icon resource to your app, you may want to wait a few days before sending notifications using the icon. This is because it can take many days or even weeks for the majority of your users to update their apps to the latest version which contain your new icons.
Some device manufactures display the image as-is (basically ignoring the alpha channel rule). You can setup a custom notification layout based on Android's documentation if you wish to use non-alpha channel images across all devices.
We highly recommend following the alpha rule as the icons may not look consistent on all devices. Google designed it this way as the icon is small enough you can't see any meaningful detail, so enforcing a single color helps enforce an easier to recognize icon at a glance.
Updated a day ago
What's Next
Learn about setting up more features, or start using the OneSignal Dashboard
What App Has A Hollow Heart For A Notification
Source: https://documentation.onesignal.com/docs/customize-notification-icons
Posted by: peraleswountold.blogspot.com

0 Response to "What App Has A Hollow Heart For A Notification"
Post a Comment